
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:15.
- Viimati modifitseeritud 2025-01-22 15:57.
Esimesed kuus sammu on kõigis kolmes lähenemisviisis samad, nii et alustame
- 1. samm: installige Node. js/npm.
- 2. samm: installige Visual Studio Code või muu redaktor.
- 3. samm: Seadistage pakett.
- 4. samm: installige Masinakiri .
- 5. samm: installige React või Preact.
- 6. samm: kirjutage reageerimiskood.
Lisaks sellele, kuidas TypeScripti käivitada?
TypeScripti seadistamine
- Installige TypeScripti kompilaator. Alustamiseks tuleb TypeScript-failide JavaScript-failideks teisendamiseks installida TypeScripti kompilaator.
- Veenduge, et teie redaktor oleks TypeScripti toetamiseks seadistatud.
- Looge fail tsconfig.json.
- Transpileeri TypeScript JavaScriptiks.
Tea ka, mis on?: TypeScriptis? Definitsiooni järgi, TypeScript on JavaScript rakenduse mastaabis arendamiseks. TypeScript on tugevasti trükitud, objektorienteeritud, koostatud keel. TypeScript on JavaScripti tippkomplekt, mis on kompileeritud JavaScriptiks. Teisisõnu, TypeScript on JavaScript pluss mõned lisafunktsioonid.
Kas TypeScripti on seetõttu lihtne õppida?
Kasutamise eelised TypeScript Tehniliselt ei pea te seda tegema õppida TypeScripti Et olla hea arendaja, saab enamik inimesi ilma selleta hästi hakkama. Samas töötades koos TypeScript on kindlasti oma eelised: staatilise tippimise tõttu on kood sisse kirjutatud TypeScript on prognoositavam ja on üldiselt lihtsam silumiseks.
Kas TypeScripti esiserv või taustaprogramm?
TypeScript on loomulik sobivus maailma esiots rakendusi. Tänu JSX-i rikkalikule toele ja võimele ohutult modelleerida muutuvust, TypeScript annab teie rakendusele struktuuri ja turvalisuse ning hõlbustab õige, hooldatava koodi kirjutamist kiires keskkonnas, mis on esiots arengut.
Soovitan:
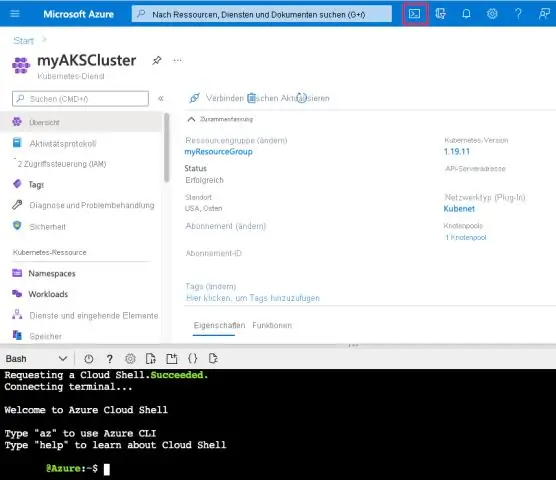
Kuidas luua ühendust Azure AKS-i klastriga?

Selles artiklis kasutage Azure Cloud Shelli. Looge ressursirühm. Looge AKS -klaster. Ühendage klastriga. Käivitage rakendus. Testige rakendust. Kustutage klaster. Hankige kood
Kuidas Excelis proovibilanssi luua?

Exceli kasutamine Proovibilansi loomiseks kasutage tühja Exceli töölehte. Lisage reale A iga veeru pealkirjad: „Konto nimi/pealkiri”, veerg A, „Deebet” veerus B ja „Krediit” veerus C. Loetlege jaotises „Konto nimi/pealkiri” kõik kontod. oma asjatoimetuses
Kuidas luua kasutaja vooskeemi?

Kasutajate vooskeemi koostamine Määrake oma eesmärk ja kasutajate eesmärgid. Te ei saa juhiseid anda, kui te ei tea, mis sihtkoht on. Tehke kindlaks, kuidas külastajad teie veebisaidi leiavad. Tehke kindlaks, millist teavet teie kasutajad vajavad ja millal nad seda vajavad. Kaardistage oma kasutajavoog. Koguge tagasisidet, viimistlege ja jagage
Kuidas luua Salesforce'is võimaluste meeskond?

Võimaluste meeskonna loomisel saate: lisada meeskonnaliikmeid. Määrake võimalusel iga liikme roll, näiteks tegevsponsor. Määrake iga meeskonnaliikme juurdepääsu võimalus: lugemis-/kirjutamis- või kirjutuskaitstud juurdepääs
Kuidas QuickBooksis võlagraafikut luua?

Kuidas QuickBookidest võlagraafikut tõmmata? Valige hammasrattaikoon ja seejärel korduvad tehingud. Klõpsake nuppu Uus. Valige loodava tehingu tüübiks Arve ja seejärel klõpsake nuppu OK. Sisestage malli nimi. Valige malli tüüp. Seejärel olete koostanud laenu maksegraafiku
